Générateur avancé en ligne de code CSS3 - EnjoyCSS
Plugin JavaScript autonome Pour menus réactifs - Responsive-Nav
Sur les petits écrans, affichant un bouton ou une icône qui peut afficher ou masquer les éléments de menu contenu en une seule colonne est une méthode très courante pour les navigations reactives. Même l'icône utilisée est devenu un standard.
Galerie d'images avec beaucoup d'effets de transition - jq-tiles
jq-tiles est un plugin de galerie d'images basé sur jQuery qui possède beaucoup d'effets de transition différents en utilisation les effets des feuilles de styles au format CSS3.
Créer des pages plein écran facilement avec un plugin JavaScript - fullPage
FullPage est un plugin Javascript qui vous permet de mettre en place des pages plein écran pour vos sites web.
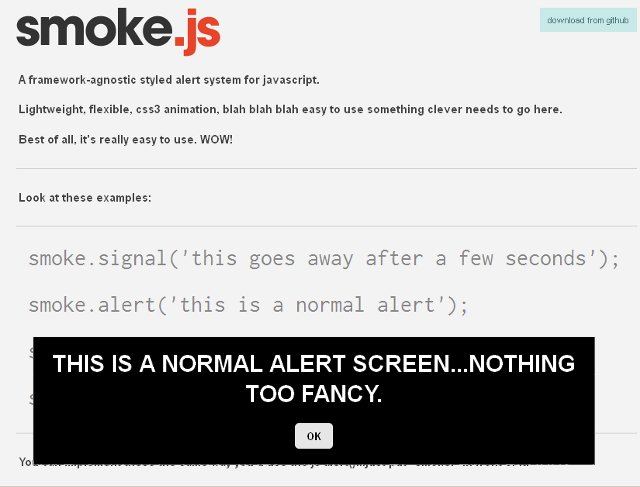
Bibliothèque pour des notifications ayant du style
Smoke.js est une toute petite bibliothèque en JavaScript qui fonctionne comme remplacement à la fonction d'alerte par défaut et offre des notifications qui ont beaucoup plus de styles.

Une galerie de magnifiques modèles SVG
Quand il s'agit d'accélérer les pages Web et la création de sites Web flexibles, chaque octet et méthode comptent.
Etude de cas : les animations CSS3
Voici un exemple d'utilisation des propriétés de CSS3 pour créer des animations simples mais efficaces.
Créer des applications de bureau avec HTML5, CSS3 et JavaScript - TideSDK
TideSDK est une plate-forme open source pour construire des applications bureautiques en utilisant des technologies Web (HTML5, CSS3 et JavaScript).
Créer Feuilles de temps en HTML pour votre site web - Timesheet.js
Bibliothèque de plus de 200 icones en pure CSS3 - CSS3 icons
UIPlayGround a créé une énorme série d'icônes qui sont construits seulement en CSS3, donc sans fichier graphique.
Last WebBuzz
-
WebBuzz du 24/11/2017: Pérou décoller comme superman-Peru Reverse bungee aka Superman Jump
Read 35419 times
-
WebBuzz du 22/11/2017: Une Femme Saoudienne fait du surf dans les rues-Saudi girl Car Surfing after heavy rains and flood in Saudi Arabia
Read 35853 times
-
WebBuzz du 20/11/2017: Maxi crach au grand prix GT à Macau-Huge pile up Crash 2017 Macau Grand Prix FIA GT World Cup
Read 30891 times
-
WebBuzz du 17/11/2017: Boston Dynamics fait le cirque avec ses robots-BD prepare to build a circus with his robots
Read 33580 times
-
WebBuzz du 16/11/2017: Une illusion d'optique féminine-a feminine optical illusion
Read 31659 times
-
WebBuzz du 14/11/2017: Roumanie un bus de police évite un tram de justesse-Close call between a tram and police's bus
Read 28511 times
-
WebBuzz du 13/11/2017: Arrivée fracassante d'un bateau sur les docks de San Diego-Whale Watching Boat Crashing Into San Diego Dock
Read 26899 times
-
WebBuzz du 08/11/2017: Créer des flammes de toutes les couleurs-How to make colourful flames
Read 27809 times
-
WebBuzz du 07/11/2017: Echec test du système de détection des piètons de la Volvo S60-Volvo S60 Pedestrian Detection System Test failed
Read 28804 times
-
WebBuzz du 03/11/2017: Slacker dans la forêt-slackline in the forest
Read 30942 times



























