Afficher les éléments par tag : images
Vendredi, 21 Août 2015 06:51
Un chargeur d'images adaptatif en JavaScript - responsivelyLazy
responsivelyLazy est un script permettant de charger les images au fur et à mesure de leur présence dans l'affichage du navigateur.
Publié dans
WebDesign
Mardi, 01 Octobre 2013 06:04
Compression & cache des images pour site web - PHP Image Cache
La mise en cache et la compression de chaque kb utilisé peut avoir un effet énorme sur les performances de site web.
Publié dans
WebDesign
Mercredi, 26 Juillet 2017 06:31
Une bibliothèque JavaScript pour compresser les images - image-compressor
Publié dans
WebDesign
Jeudi, 24 Novembre 2016 08:37
Un générateur JavaScript d'images par des formes géométriques - primitive.js
Publié dans
WebDesign
Mardi, 26 Avril 2016 07:14
Une bibliohtèque JavaScript de traitement d'images - grafi.js
Publié dans
WebDesign
Lundi, 08 Septembre 2014 07:36
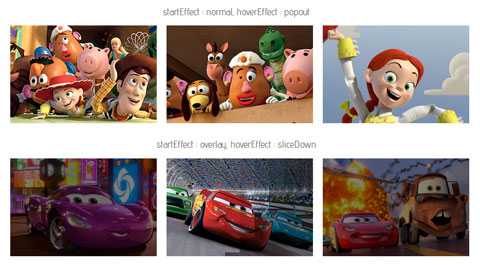
Effets CSS impressionnants pour l'affichage d'album d'images
TutsMix a partagé avec nous quelques effets sympas CSS de chargement pour les images organisées en grille.
Publié dans
WebDesign
Mardi, 14 Janvier 2014 06:51
Un effet loupe sur images en Javascript - Magnifier.js
Publié dans
WebDesign
Mardi, 13 Mars 2012 08:21
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Publié dans
WebDesign
Mardi, 28 Juillet 2015 05:42
Une application iOS pour ajouter facilement des dessins et du texte aux images - jot
jot est une application iOS qui permet d'ajouter des dessins et des annontations à des images depuis votre iPhone ou votre iPad
Publié dans
WebDesign
Mercredi, 14 Octobre 2015 07:08
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Publié dans
WebDesign
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with