Afficher les éléments par tag : images
Lundi, 04 Septembre 2017 08:25
Un composant JavaScript de traitement d'images pour REACT - react-imgpro
Publié dans
WebDesign
Vendredi, 30 Mars 2012 13:53
iPicture - un plugin jQuery pour ajouter de l'interactivité à vos images
Dans certains cas, l'affichage d'images n'est suffisant, vous avez besoin d'ajouter des commentaires sur certaines parties ou attirer l'attention sur certains points de l'image.
Publié dans
WebDesign
Lundi, 15 Juin 2015 06:35
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Publié dans
WebDesign
Jeudi, 16 Octobre 2014 06:44
Créer des images Machine facilement - Packer.io
Packer est un outil pour la création d'images identiques de PCs utilisable par plusieurs plates-formes à partir d'une configuration de source unique.
Publié dans
WebDesign
Vendredi, 21 Août 2015 06:51
Un chargeur d'images adaptatif en JavaScript - responsivelyLazy
responsivelyLazy est un script permettant de charger les images au fur et à mesure de leur présence dans l'affichage du navigateur.
Publié dans
WebDesign
Vendredi, 26 Septembre 2014 04:27
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Publié dans
WebDesign
Mardi, 26 Avril 2016 07:14
Une bibliohtèque JavaScript de traitement d'images - grafi.js
Publié dans
WebDesign
Mardi, 13 Mars 2012 08:21
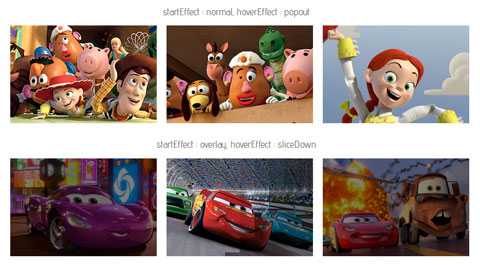
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Publié dans
WebDesign
Mardi, 05 Septembre 2017 07:06
Une bibliothèque JavaScript pour un affichage en particules de vos images - image-particles
Un affichage originale des images est bien souvent un des meilleurs moyens pour se démarquer des autres sites web.
Publié dans
WebDesign
Mardi, 21 Août 2012 09:42
Un plugin pour créer des images interactives - jQuery Picture
Publié dans
WebDesign
accident
Amazing
animal
animals
animaux
art
avec
baby
car
Cat
chat
chien
comment
Crazy
Cute
dans
Dog
droles
Echec
fail
fait
From
funny
how
jump
musique
nature
new
people
plus
pour
route
russia
russie
saut
sauvage
Sport
stupid
sur
Technique
The
usa
vehicules
video
video du jour
videos
voiture
webbuzz
wild
with