Plus de 2000 Images de fond gratuites pour Twitter - TwitrCovers
TwitrCovers propose plus de 2000 images de fond téléchargeables gratuitement pour costumiser votre page twitter ou tout autre type de projet.
Affichage aléatoire d'une galerie d'images par jQuery - Least.js
Least.js est une galerie d'images encodé avec jQuery qui permet d'afficher des images dans une mise en page ressemblant à Pinterest.
Un outil pour figer le texte affiché lors du chargement des images - Scrollbear
Qui n'a pas eu la mauvaise expérience de voir sa lecture intérrompu par le défilement automatique provoqué par l'affichage des images au fur et à mesure de leur téléchargement.
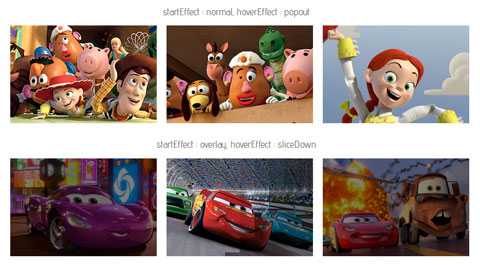
Effects attractifs au passage de souris sur les images avec jQuery: Adipoli
Un module JavaScript pour produire des gradients à partir d'images - gradify
Gradify est un module JavaScript pour produire des gradients de CSS en prenant les couleurs majoritaires d'images.
Algorithme intelligent de recadrage d'images - Smartcrop.js
Smartcrop.js implémente un algorithme pour effectuer des découpes intelligentes des images que vous lui proposez.
Plugin jQuery d'affichage avec style - iView Slider
iView Slider est un plugin jQuery pour afficher avec style tout type de contenu (images, HTML, vidéo).
Créer des images Machine facilement - Packer.io
Packer est un outil pour la création d'images identiques de PCs utilisable par plusieurs plates-formes à partir d'une configuration de source unique.
Trouver des images Flickr directement à partir de Photoshop - Pictura
Pictura est un plugin Photoshop pour trouver instantanément et appliquer une image sur Flickr directement dans Photoshop.
Un afficheur d'images JavaScript de 1 Ko - simple-slider
Dans le développement de sites web, il est souvent inutile de re-créer la roue.
En effet, comme il existe déjà beaucoup de projets de développement, il est facile de trouver ce qu'il est nécessaire pour vos projets.